Cara Menggunakan Template Mockup dalam 3 Langkah Mudah
Dengan tren yang semakin meningkat ke arah e-commerce dan branding digital, penting bagi desainer untuk memiliki serangkaian mockup yang unik dan realistis dalam gudang senjata mereka.
Saat melempar desain Anda ke klien, template mockup yang realistis dapat membantu Anda mengalahkan pesaing.
Sederhananya, maket yang tepat dapat membantu klien memvisualisasikan seperti apa produk akhir dengan lebih jelas.
Sepanjang artikel ini, kami akan meninjau cara menggunakan file PSD mandiri dengan Smart Objects.
Smart Objects hanyalah lapisan khusus yang melindungi konten sumber gambar. Mereka biasanya berisi data gambar raster dan vektor, dan sangat membantu saat menggunakan template mockup.
Smart Objects mengisolasi karya seni asli yang Anda coba tempatkan dalam adegan dari sisa efek visual yang diterapkan padanya.
Mari langsung belajar cara menggunakan template mockup dalam 3 langkah mudah.
Sejauh mockup berbayar terkait, Pasar Kreatif memiliki seluruh kategori yang ditujukan untuk mereka. Lihat jika Anda mencari template yang unik dan siap digunakan.
Sebelum kita mulai, penting untuk berkenalan dengan struktur folder dari template mockup profesional. Saat Anda mengunduh mockup PSD, biasanya disimpan sebagai file zip. Setelah Anda mengekstrak isinya, perhatikan dengan cermat apa yang telah disertakan oleh penjual. Idealnya, ia harus memiliki file berikut:
Untuk contoh ini, mari kita gunakan moteup tas jinjing dari Creatsy, di sini di Pasar Kreatif. Seperti apa bentuk produk ini:
Tote Bag 2 Mockup
By Creatsy in Graphics
Seperti yang saya sebutkan sebelumnya, Anda akan sering menemukan pratinjau .jpg, file sumber .psd, dan beberapa jenis dokumentasi tentang produk.
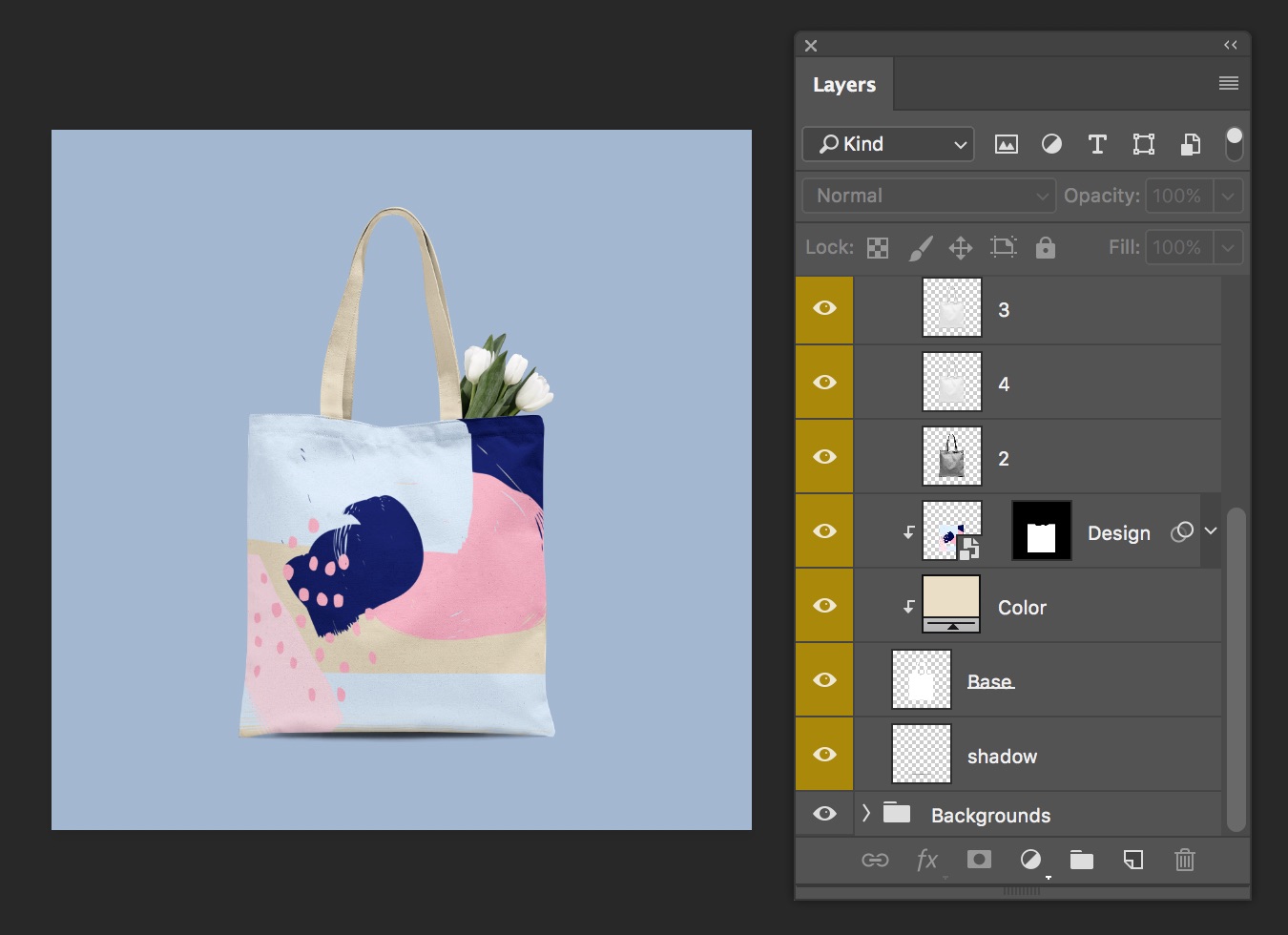
Langkah selanjutnya adalah membuka file .psd di Adobe Photoshop dan mempelajari lapisannya. Apa yang akan Anda temukan tergantung pada seberapa rumit dan rinci maketnya.
Memahami cara kerja lapisan pada templat yang Anda gunakan adalah penting karena Anda pada akhirnya akan mengganti elemen defaultnya dengan konten khusus Anda.
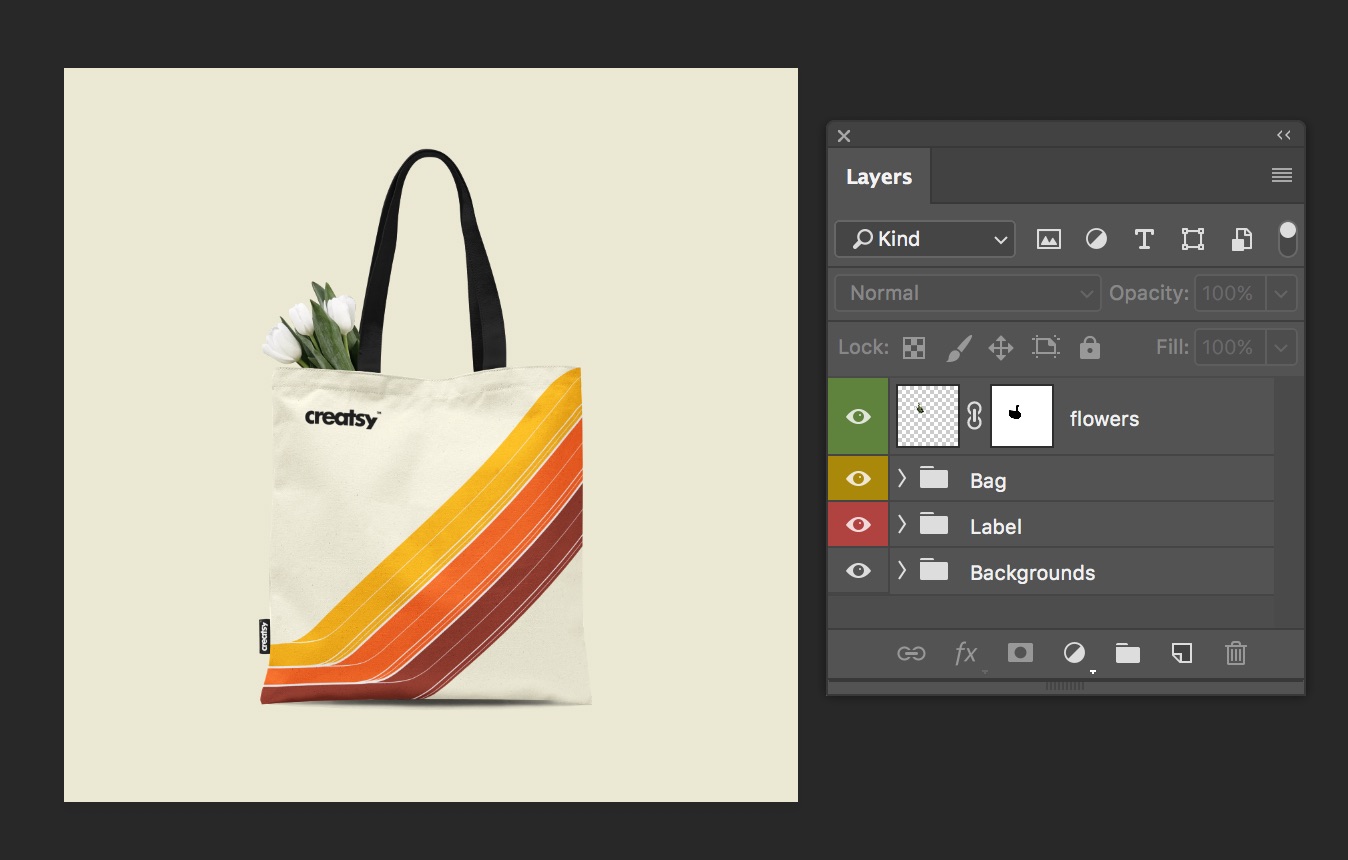
File mockup tas jinjing kami, misalnya, terdiri dari tiga lapisan: satu untuk warna latar belakang, satu untuk tas itu sendiri, dan satu untuk tag kecil yang Anda lihat di sebelah kiri.
Ada juga lapisan untuk bunga-bunga putih yang muncul dari tas.
Jika Anda menghadapi kesulitan saat menemukan lapisan tertentu, maka Anda dapat mengklik ikon EYE (👁) untuk beralih visibilitas.
Langkah selanjutnya adalah menemukan Smart Object dan membukanya.
Di Photoshop, Smart Objects adalah lapisan yang memuat data gambar dari raster atau gambar vektor. Ini menyimpan konten gambar yang memungkinkan Anda untuk melakukan pengeditan lapisan yang tidak merusak.
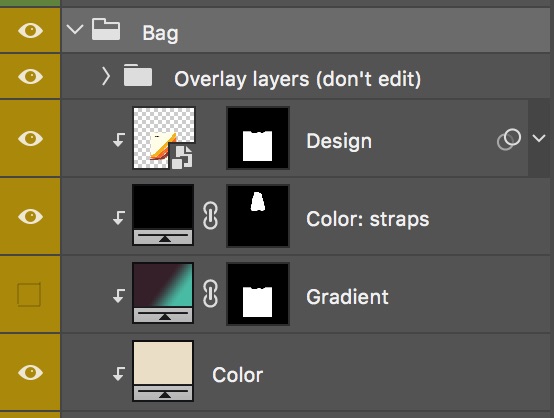
Lapisan yang mengandung Smart Object memiliki ikon khusus di atasnya yang terlihat seperti yang bertuliskan "Desain":
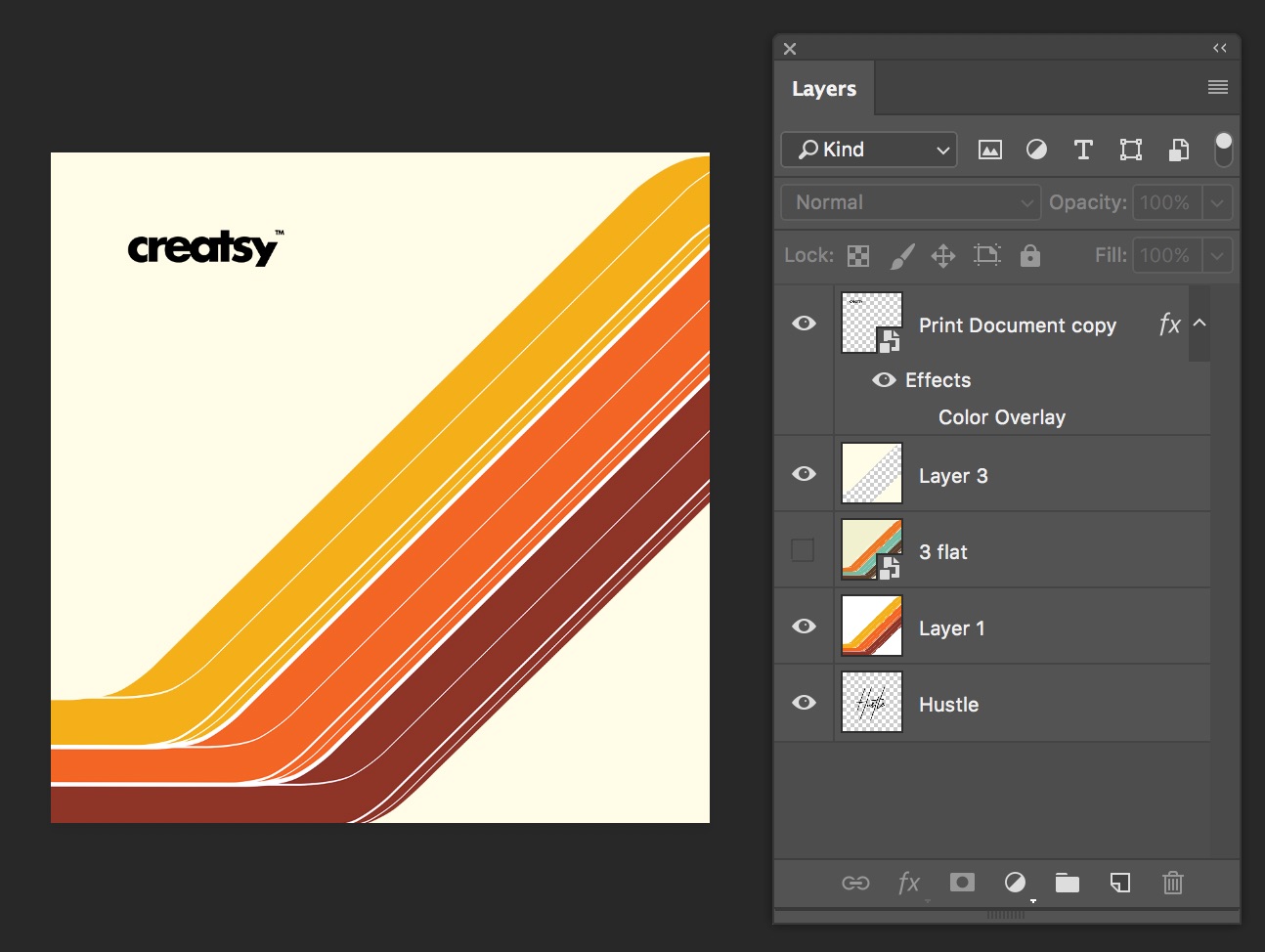
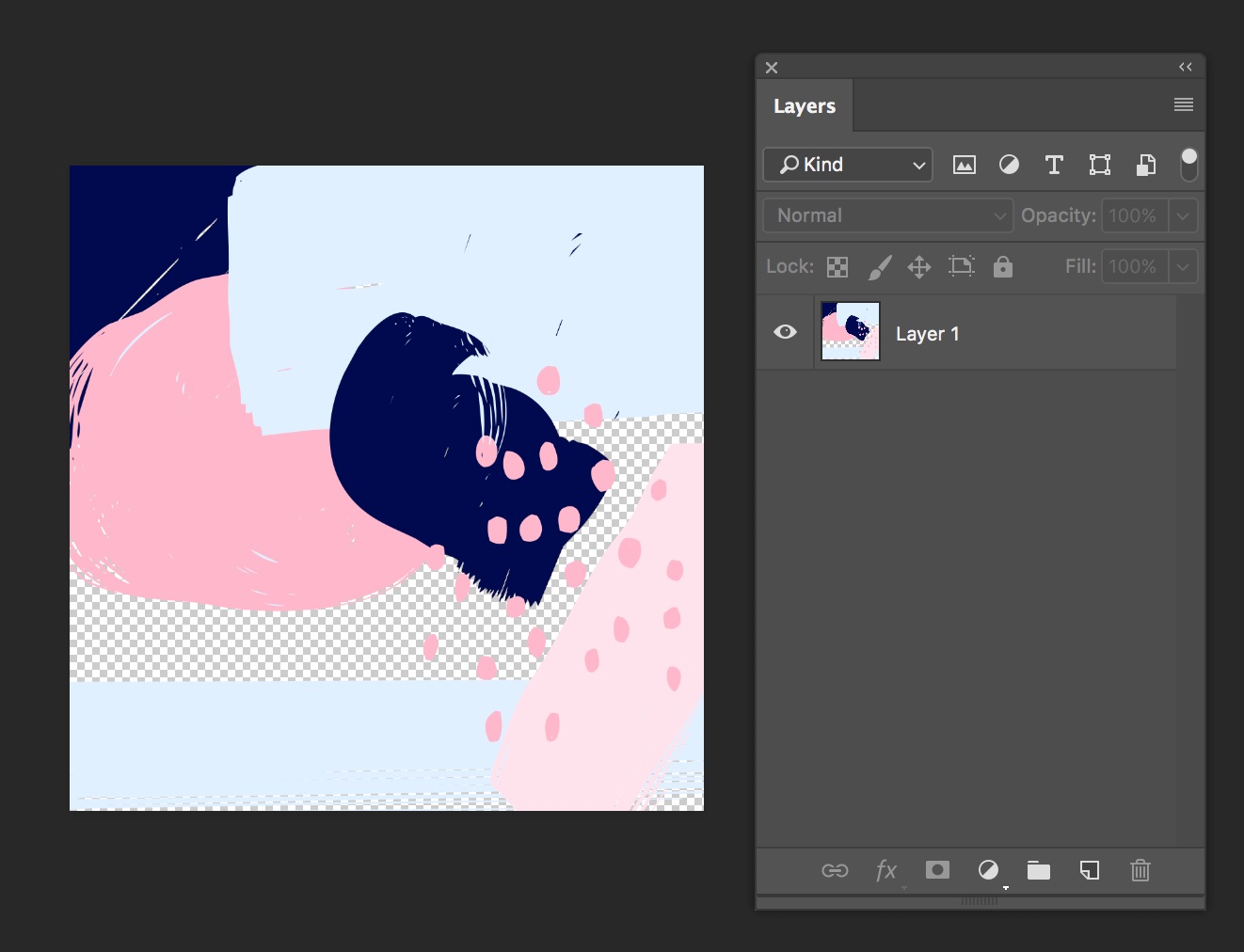
Melakukan hal itu akan membuka jendela Photoshop baru yang hanya menampilkan karya seni yang akan Anda ganti. Dalam kasus saya, Smart Object dibuka seperti ini:
Anda dapat melihat bahwa konten mockup default adalah seperangkat lapisan yang dapat diedit. Saya menggantinya dengan pola seni penuh warna dari Funderful.
Siapkan saja karya seni yang Anda inginkan dan seret ke jendela Smart Object yang baru saja Anda buka. Tekan tombol simpan setelah selesai.
Sekarang kembali ke file PSD asli dan Anda akan menemukan perubahan baru di tempatnya. Templat mockup yang sama terlihat seperti ini:
Tambahkan beberapa teks pemasaran dan pergilah!
Saat melempar desain Anda ke klien, template mockup yang realistis dapat membantu Anda mengalahkan pesaing.
Sederhananya, maket yang tepat dapat membantu klien memvisualisasikan seperti apa produk akhir dengan lebih jelas.
Sepanjang artikel ini, kami akan meninjau cara menggunakan file PSD mandiri dengan Smart Objects.
Smart Objects hanyalah lapisan khusus yang melindungi konten sumber gambar. Mereka biasanya berisi data gambar raster dan vektor, dan sangat membantu saat menggunakan template mockup.
Smart Objects mengisolasi karya seni asli yang Anda coba tempatkan dalam adegan dari sisa efek visual yang diterapkan padanya.
Mari langsung belajar cara menggunakan template mockup dalam 3 langkah mudah.
Langkah # 1: Temukan dan Unduh
Anda akan menemukan banyak file mockup PSD untuk digunakan di seluruh web - ini termasuk item gratis dan berbayar.Sejauh mockup berbayar terkait, Pasar Kreatif memiliki seluruh kategori yang ditujukan untuk mereka. Lihat jika Anda mencari template yang unik dan siap digunakan.
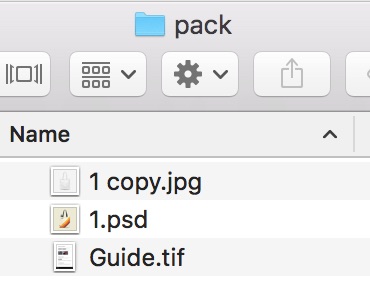
Sebelum kita mulai, penting untuk berkenalan dengan struktur folder dari template mockup profesional. Saat Anda mengunduh mockup PSD, biasanya disimpan sebagai file zip. Setelah Anda mengekstrak isinya, perhatikan dengan cermat apa yang telah disertakan oleh penjual. Idealnya, ia harus memiliki file berikut:
- File .psd dari mockup, yang merupakan file sumber yang akan Anda edit
- File .jpg dari mockup, pratinjau template beraksi
- File .txt atau .pdf yang menjelaskan tentang mockup itu, siapa yang membuatnya, dan kebijakan lisensinya
Untuk contoh ini, mari kita gunakan moteup tas jinjing dari Creatsy, di sini di Pasar Kreatif. Seperti apa bentuk produk ini:
Tote Bag 2 Mockup
By Creatsy in Graphics
Langkah # 2: Buka dan Temukan Objek Cerdas
Buka zip file dan lihat apa yang ada di dalamnya:Seperti yang saya sebutkan sebelumnya, Anda akan sering menemukan pratinjau .jpg, file sumber .psd, dan beberapa jenis dokumentasi tentang produk.
Langkah selanjutnya adalah membuka file .psd di Adobe Photoshop dan mempelajari lapisannya. Apa yang akan Anda temukan tergantung pada seberapa rumit dan rinci maketnya.
Memahami cara kerja lapisan pada templat yang Anda gunakan adalah penting karena Anda pada akhirnya akan mengganti elemen defaultnya dengan konten khusus Anda.
File mockup tas jinjing kami, misalnya, terdiri dari tiga lapisan: satu untuk warna latar belakang, satu untuk tas itu sendiri, dan satu untuk tag kecil yang Anda lihat di sebelah kiri.
Ada juga lapisan untuk bunga-bunga putih yang muncul dari tas.
Jika Anda menghadapi kesulitan saat menemukan lapisan tertentu, maka Anda dapat mengklik ikon EYE (👁) untuk beralih visibilitas.
Langkah selanjutnya adalah menemukan Smart Object dan membukanya.
Di Photoshop, Smart Objects adalah lapisan yang memuat data gambar dari raster atau gambar vektor. Ini menyimpan konten gambar yang memungkinkan Anda untuk melakukan pengeditan lapisan yang tidak merusak.
Lapisan yang mengandung Smart Object memiliki ikon khusus di atasnya yang terlihat seperti yang bertuliskan "Desain":
Langkah # 3: Tempatkan Konten Anda
Langkah terakhir adalah mengganti konten mockup template dengan konten kustom Anda sendiri. Untuk melakukannya, cukup klik ikon Smart Object pada layer.Melakukan hal itu akan membuka jendela Photoshop baru yang hanya menampilkan karya seni yang akan Anda ganti. Dalam kasus saya, Smart Object dibuka seperti ini:
Anda dapat melihat bahwa konten mockup default adalah seperangkat lapisan yang dapat diedit. Saya menggantinya dengan pola seni penuh warna dari Funderful.
Siapkan saja karya seni yang Anda inginkan dan seret ke jendela Smart Object yang baru saja Anda buka. Tekan tombol simpan setelah selesai.
Sekarang kembali ke file PSD asli dan Anda akan menemukan perubahan baru di tempatnya. Templat mockup yang sama terlihat seperti ini:
Tambahkan beberapa teks pemasaran dan pergilah!










Comments
Post a Comment